如何在 VSCode 中安装 ChatGPT

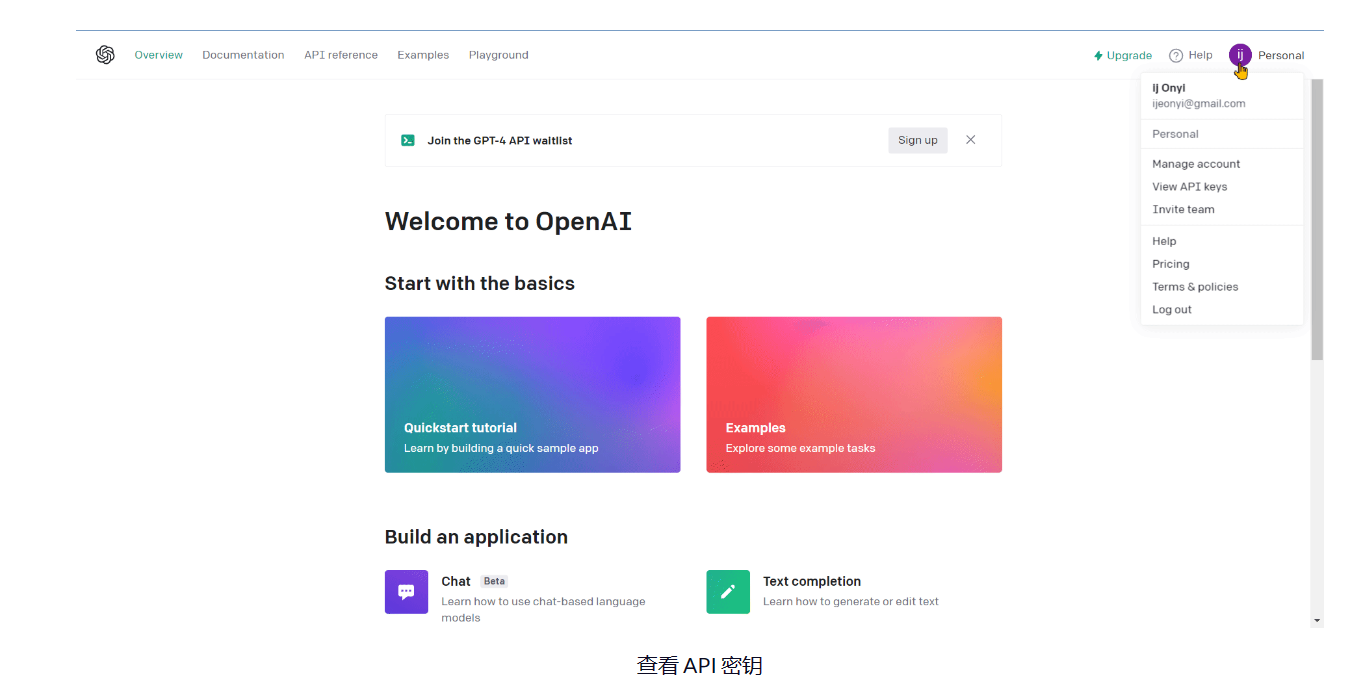
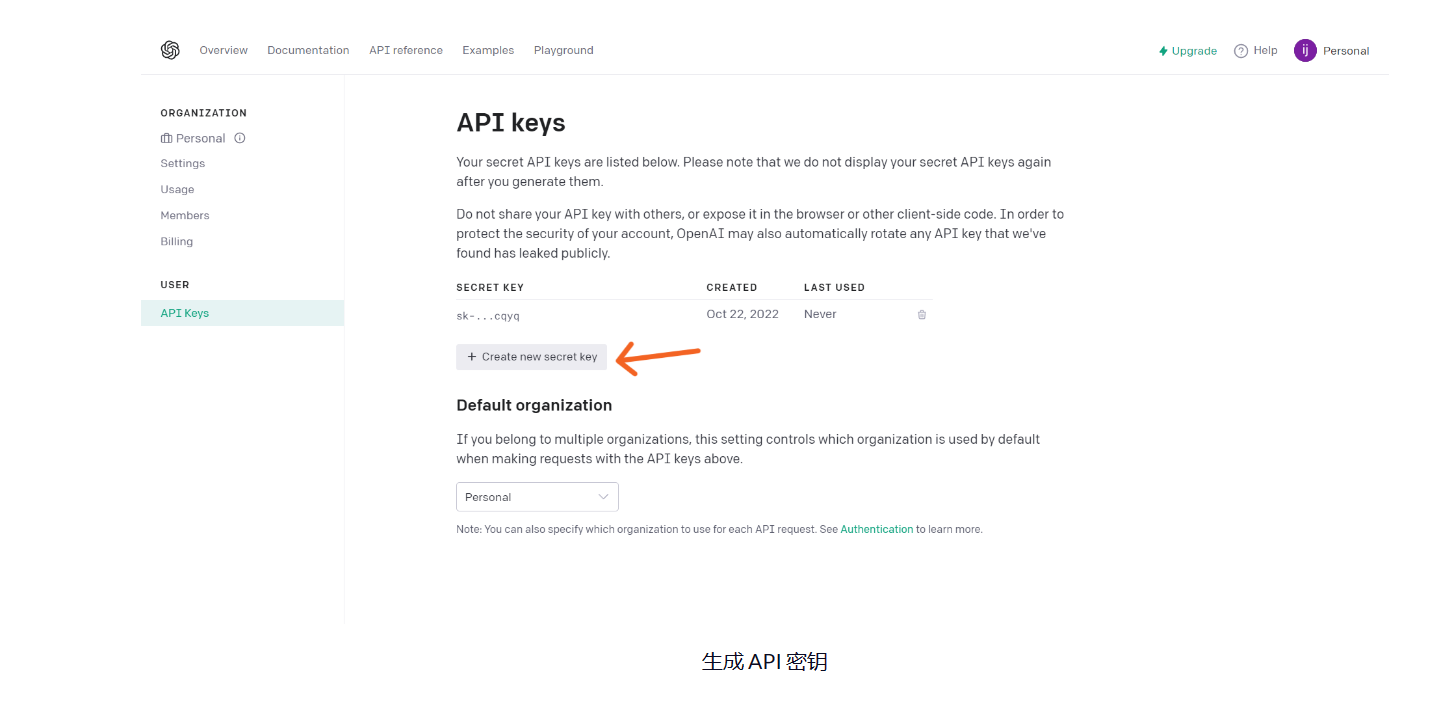
ChatGPT--即 Chat Generative Pre-Training Transformer(基于转换器的生成式预训练模型)--最近在科技行业掀起了波澜。 它于 2022 年 11 月首次推出。然后,升级版的 ChatGPT-4 在 2023 年 3 月问世。 在本教程中,我将解释你如何使用 ChatGPT 来提高生产力。然后我将指导你如何在 VSCode 编辑器中安装 ChatGPT 扩展。 在今天这个快节奏的世界里,生产力是至关重要的,而 ChatGPT 可以帮助你在更短的时间内实现更多。虽然许多开发人员将其用于调试、生成不那么优秀的代码或改写文本,但 ChatGPT 还有其他重要用途: 用 ChatGPT 聊天就像和人聊天一样,使它成为一个直观的、用户友好的工具。 ChatGPT 能快速准确地回答你的问题,从而最大限度地提高生产力。 ChatGPT 可以从用户的互动中学习,并随着时间的推移而改进。这使它成为个人和企业的宝贵资源,帮助他们在一个节奏越来越快、要求越来越高的世界中保持竞争力。 ChatGPT 可以作为一个助手,可以更快、更有效地完成任务,节省你的时间。 通过安装 CodeGPT,你可以提高工作效率,而不需要退出你的集成开发环境(IDE)。安装了这个扩展后,你可以方便地使用 ChatGPT 的功能。下面是你如何做到这一点。 要访问 VSCode 中的扩展列表,请进入 “View”(查看)菜单,并从下拉列表中点击 “Extensions”(扩展)。 打开扩展面板后,你会进入一个市场,在那里你可以浏览和安装各种工具,以优化你在 IDE 中的工作流程。 要安装 ChatGPT,只需在搜索栏中输入 “CodeGPT” 一词,然后点击回车。这时应该会显示这个扩展,你可以点击 “Install”(安装)按钮,将其添加到你的 VSCode 环境中。 要开始使用该扩展,请打开浏览器,搜索或访问 OpenAI,并生成一个 API 密钥。 你可以通过以下步骤访问 API reference: 找到网页顶部的菜单栏 点击菜单中的开发者部分 会出现一个下拉菜单 从下拉菜单中选择 API reference 访问这个网站后,你需要创建一个新的账户或用谷歌登录。 如果你选择创建一个账户,你需要提供你的电子邮件地址并设置一个密码。或者,你可以选择用谷歌登录选项,使用你现有的谷歌账户凭证。成功登录后,你就可以访问该网站的功能和内容了。 进入你的账户后,点击它就会出现一个下拉菜单。然后从提供的选项中选择 “View API Keys”(查看 API 密钥)。 这将带你到下一个页面。API Keys:点击 “Create new secret key”(创建新的密钥)按钮,生成一个将被用于你的 VSCode 的 API 密钥。 要填入你生成的 API 密钥,请遵循以下步骤: 回到 VSCode 打开设置 在设置窗口顶部的搜索栏中,输入 “CodeGPT” 复制并粘贴生成的 API 密钥到 “CodeGPT: API Key” 部分 将你的 API 密钥集成到 VSCode 后,它将被列为一个已安装的扩展。 安装成功后,你可以在你的 VSCode 中使用 CodeGPT。 下面是一个例子,显示了 CodeGPT 在你的 VSCode 中安装后的结果: 通过遵循在 VSCode 中安装 ChatGPT 的步骤指南,你可以提高你的生产力,并在这种语言模型的帮助下有效地完成更多的任务。ChatGPT 如何帮助你
如何在 VSCode 中安装 ChatGPT
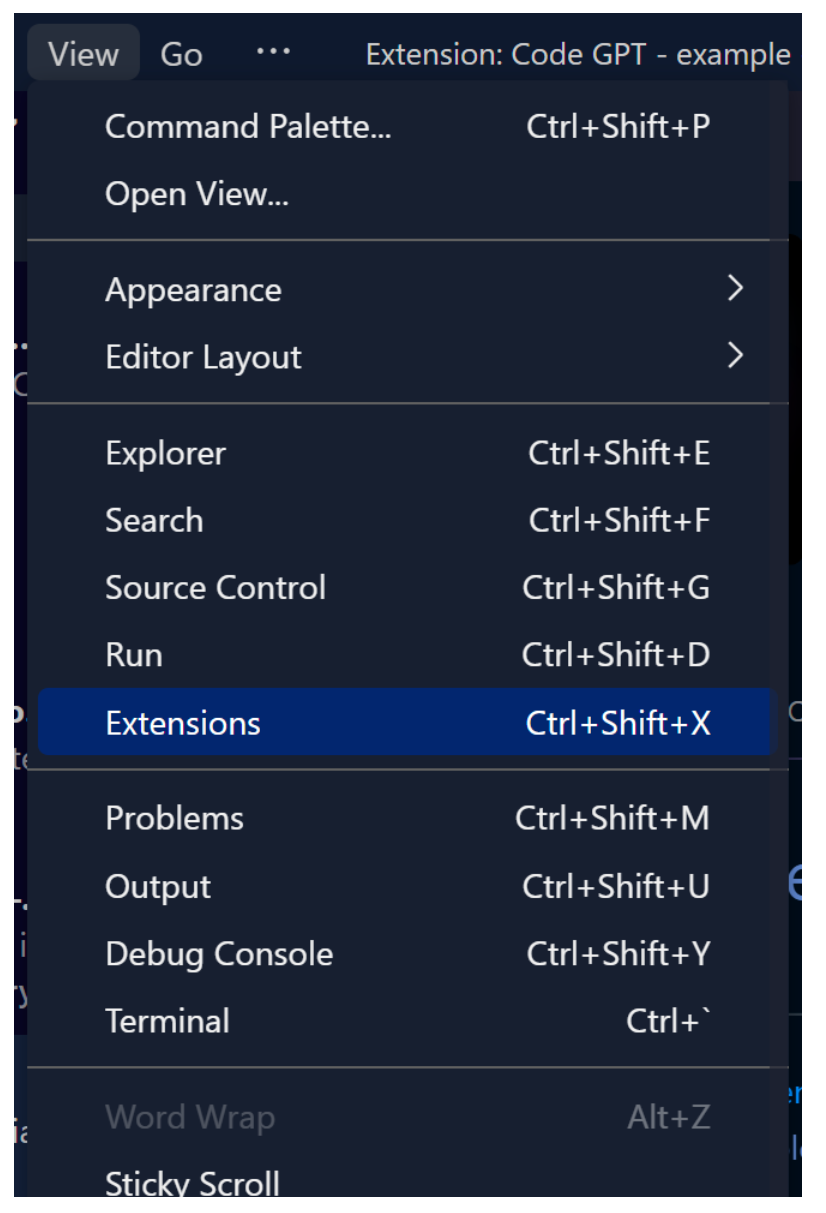
 在 VSCode 中打开扩展
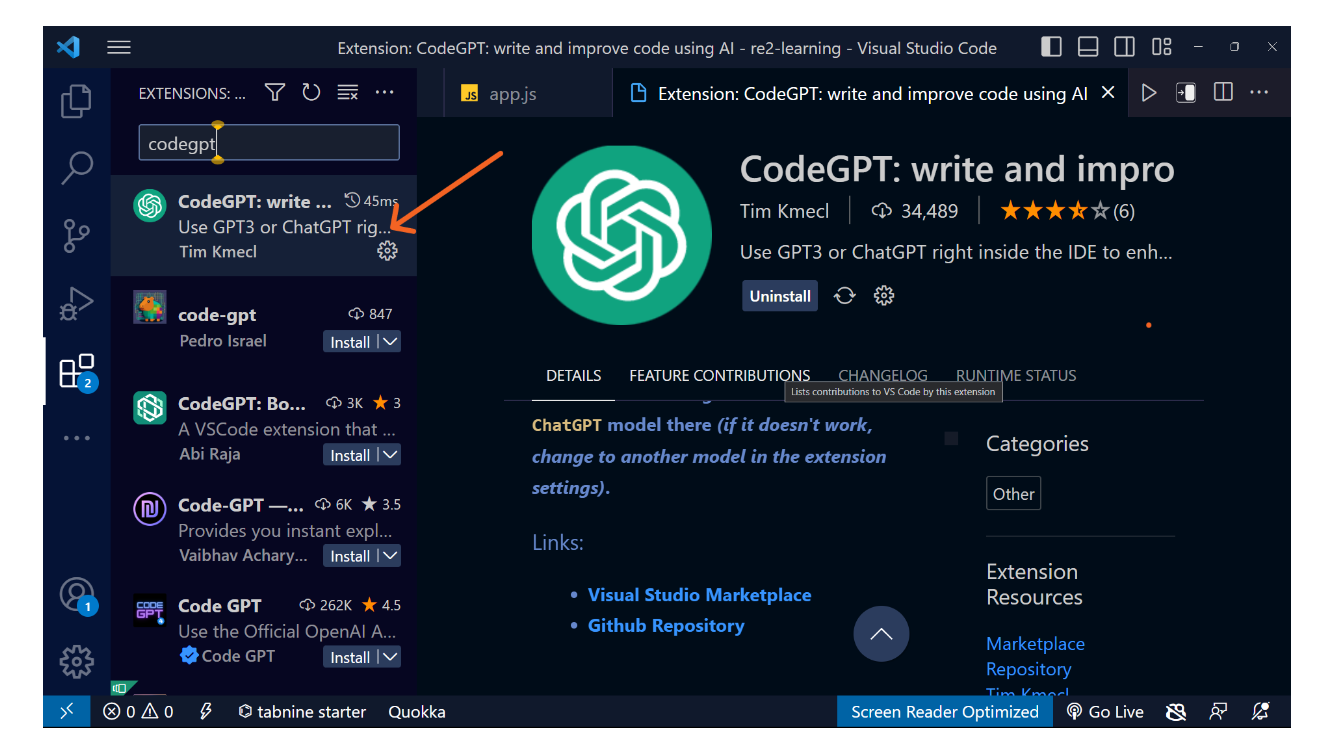
在 VSCode 中打开扩展 VSCode 市场显示可以安装的插件清单
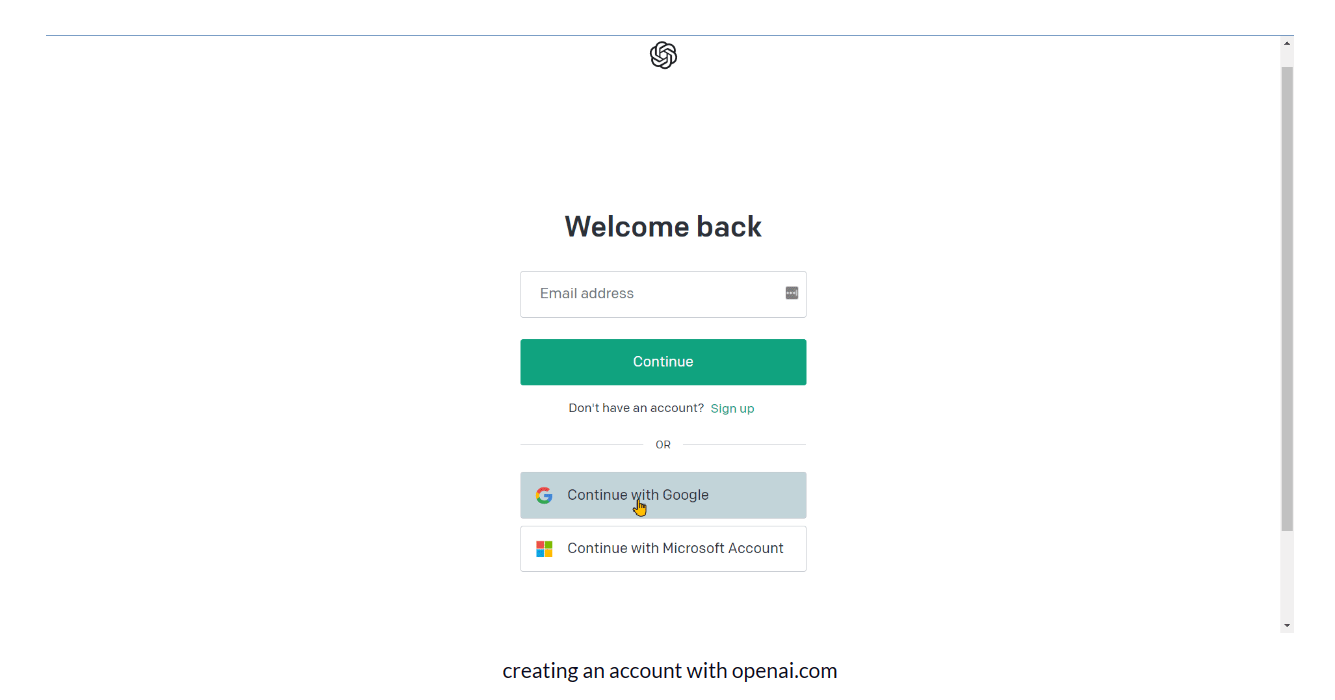
VSCode 市场显示可以安装的插件清单 网站 openai.com
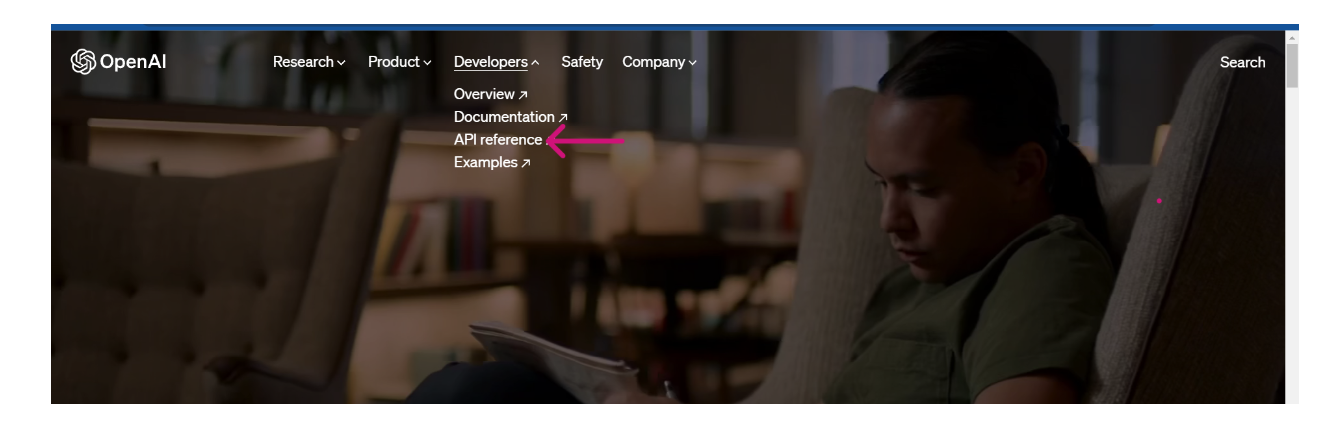
网站 openai.com To get the API reference
To get the API reference


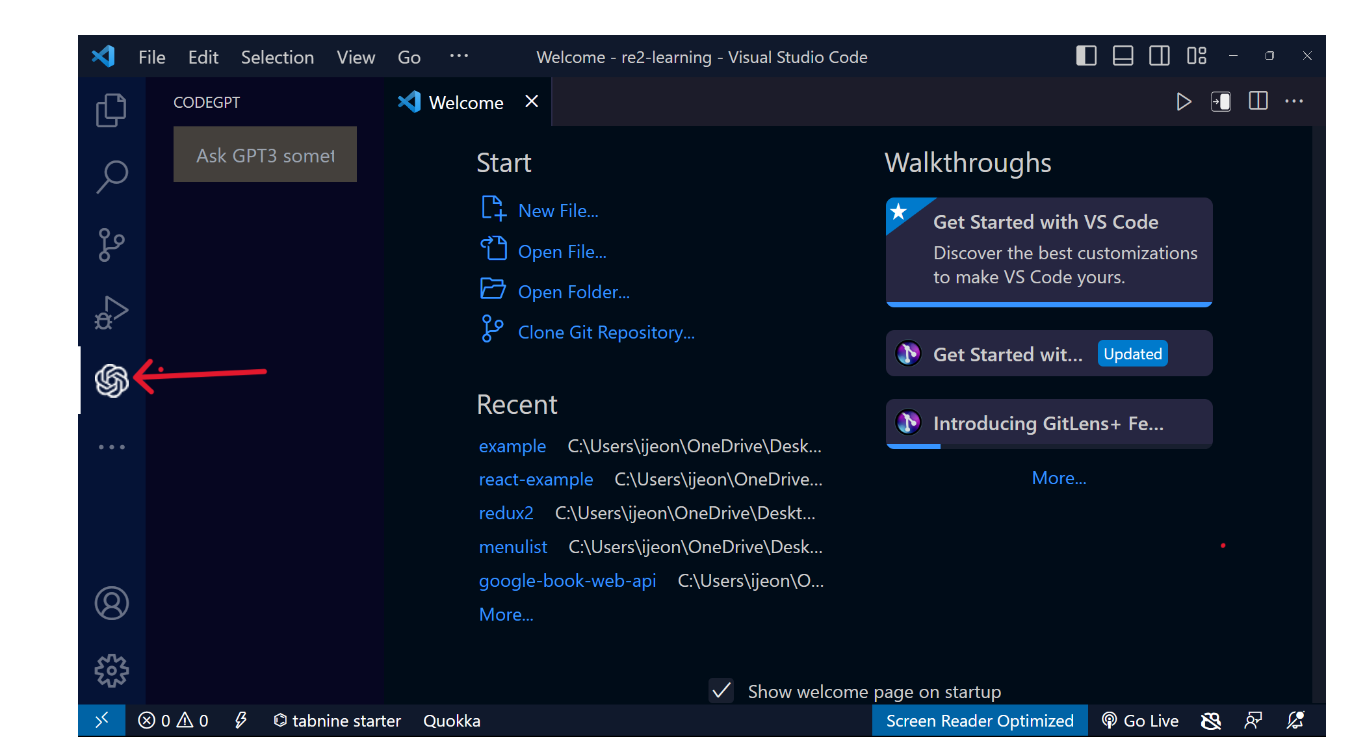
 codeGPT 图标显示它已经被安装了
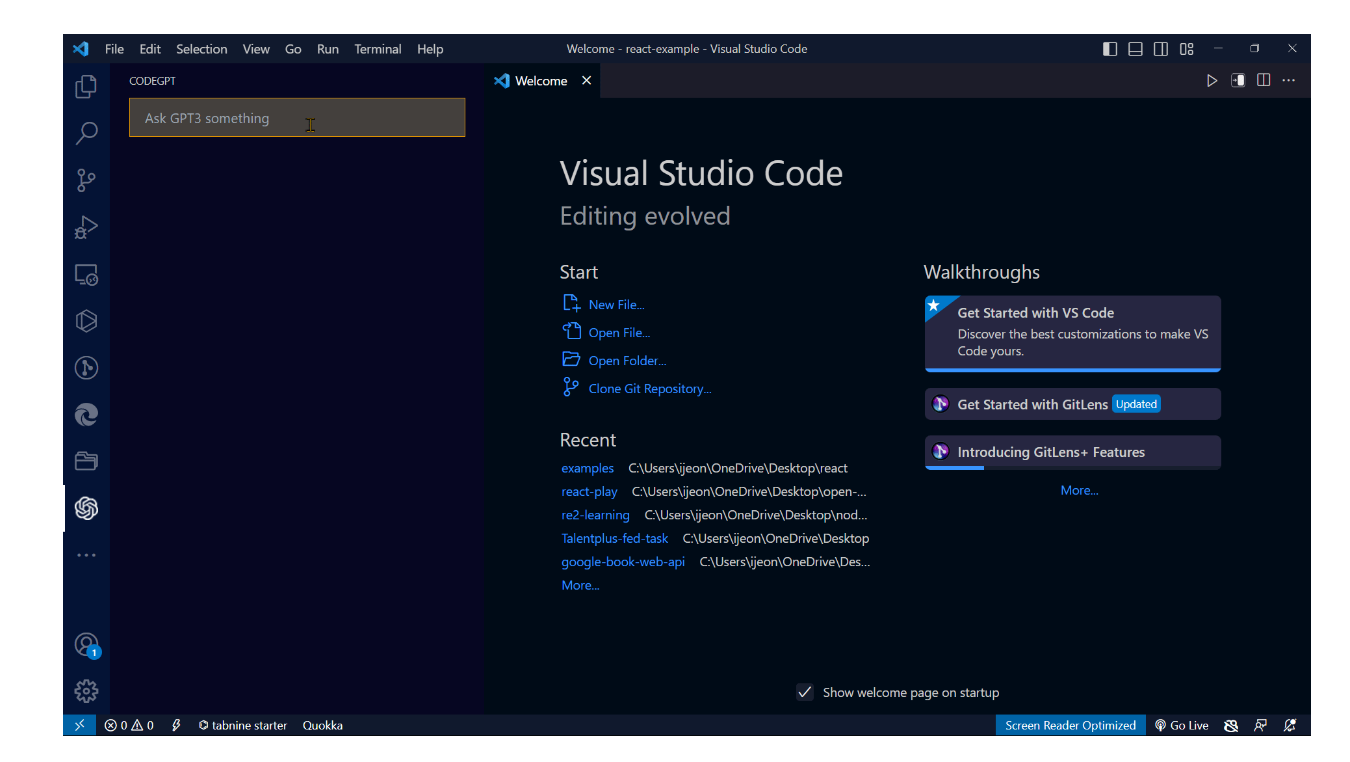
codeGPT 图标显示它已经被安装了 ChatGPT 在 VSCode 中的使用示例
ChatGPT 在 VSCode 中的使用示例总结